テクニカル雑記帳です
jekyllで作ったサイトにog:image(OGP画像)を追加する
手法
jekyll-seo-tag を使います
手順
Gemfileにjekyll-seo-tagを追加します
gem 'jekyll-seo-tag'
任意のOGP画像を追加します
assets/images/{任意のファイル名}
🥱 < OGP画像の推奨サイズは1200×630pxとのことです_config.ymlに以下の設定を追加します
defaults:
- scope:
path: ""
values:
image: /assets/images/{任意のファイル名}
表示
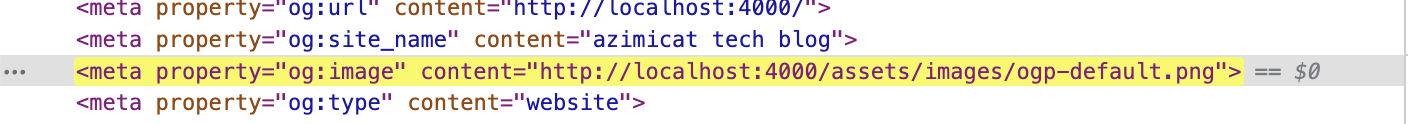
ソース内での表示は以下のようになりますhttp://localhost:4000/assets/images/ogp-default.png にアクセスすると画像が表示されることが確認できます

Facebookでの投稿だとこんな感じに